WaffleLink

Overview
A platform designed to empower NGOs and individuals alike to actively engage in community development through volunteering and fundraising campaigns. It bridges the gap between social causes and people who want to contribute, making social impact more collaborative, transparent, and rewarding.
Key Features
- Create & Manage Campaigns
NGOs can launch volunteering or fundraising campaigns with live updates, detailed descriptions, and map-based reach. - Volunteer Engagement
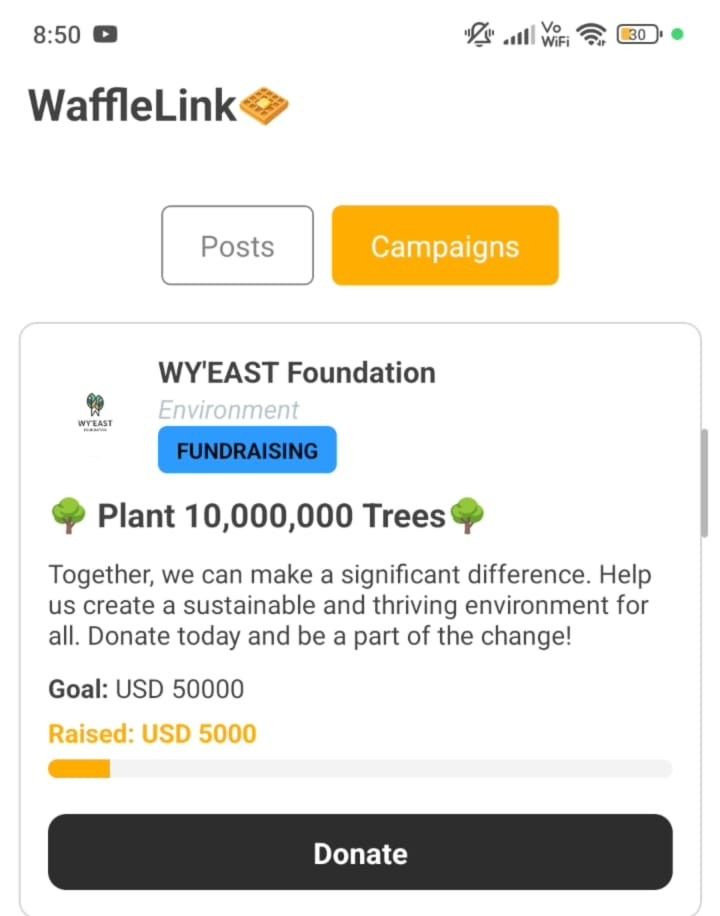
Users can browse available campaigns, request to join as volunteers, track progress, and view campaign-specific details. - Dynamic Feed
A unified feed displaying NGO posts and campaigns, enriched with upvotes, comments, and pagination. - Rewards System
Gamified experience with reward badges like Impact Investor and Event Attender, encouraging sustained participation. - Leaderboards & Scores
Community leaderboard showcasing top contributors based on volunteering and campaign involvement. - Comments & Discussions
Each post and campaign allows interaction via comments, fostering community discussions around social issues. - NGO Profiles
Dedicated pages for NGOs featuring their posts, active campaigns, and volunteer stats. - User Profiles
Users can view and update their own profiles, track their volunteering history, and interact with multiple NGOs.
How I Built It
Starting from scratch, I created the entire system—from backend schemas (for users, posts, comments, NGOs, campaigns, etc.) to fully responsive frontend components. I iterated on features like post creation, volunteering workflows, and campaign models using agile-style commits and modular UI components. Live data updates, role-based screens, and bottom navigation bars were optimized for both NGO owners and users.
Throughout the process, I ensured real-time communication between frontend and backend, including features like volunteer request handling, NGO-specific routing, and multi-image support in posts.
Tech Stack
- Frontend: React Native (TypeScript)
- Backend: Node.js + Express
- Database: MongoDB
- State Management: React Context API
- Authentication: JWT-based with user roles (NGO owner & user)
- Other Tools: Google Maps API, Cloudinary (for image uploads), REST API integration
Why I Built It
While volunteering for local NGOs, I noticed a significant gap between their efforts and digital visibility. Most NGOs struggle to maintain consistent engagement, and volunteers often lack structured ways to contribute or track their impact. I built this platform to address that gap—making social impact efforts more interactive, measurable, and rewarding.
It’s not just a tool for NGOs; it’s a mission to inspire and mobilize communities towards meaningful change.